कुछ तरह की साइड चैनल क्रॉस-साइट ट्रैकिंग को रोकने के लिए, Chrome ने तीसरे पक्ष के संदर्भों में ज़्यादातर स्टोरेज और कम्यूनिकेशन एपीआई को बांटा है.
लागू करने की स्थिति
यह सुविधा, Chrome 115 और उसके बाद के वर्शन पर सभी उपयोगकर्ताओं के लिए चालू की गई है. स्टोरेज के बंटवारे के प्रस्ताव पर अब भी चर्चा की जा सकती है.
स्टोरेज का बंटवारा क्या है?
कुछ तरह की साइड चैनल क्रॉस-साइट ट्रैकिंग को रोकने के लिए, Chrome तीसरे पक्ष के संदर्भों में स्टोरेज और कम्यूनिकेशन एपीआई को बांट रहा है.
स्टोरेज को अलग-अलग हिस्सों में बांटने के बिना, कोई साइट अलग-अलग साइटों के डेटा को जोड़ सकती है, ताकि वह इंटरनेट पर उपयोगकर्ता को ट्रैक कर सके. साथ ही, इससे एम्बेड की गई साइट को टॉप-लेवल साइट में उपयोगकर्ता के बारे में खास जानकारी हासिल करने में मदद मिलती है. इसके लिए, साइड-चैनल तकनीकों का इस्तेमाल किया जाता है. जैसे, टाइमिंग अटैक, XS-Leaks, और COSI.
पहले, स्टोरेज को सिर्फ़ ऑरिजिन के हिसाब से रखा जाता था. इसका मतलब है कि अगर example.com का कोई iframe, a.com और b.com पर एम्बेड किया गया है, तो वह उन दोनों साइटों के लिए आपकी ब्राउज़िंग की आदतों के बारे में जान सकता है. इसके लिए, वह स्टोरेज में आईडी सेव करके उसे वापस पाता है. तीसरे पक्ष के स्टोरेज के पार्टीशन की सुविधा चालू होने पर,
example.com के लिए स्टोरेज दो अलग-अलग पार्टीशन में मौजूद होता है. एक a.com के लिए और दूसरा b.com के लिए.
आम तौर पर, पार्टीशन करने का मतलब है कि किसी iframe के ज़रिए स्टोरेज एपीआई, जैसे कि लोकल स्टोरेज और IndexedDB से सेव किया गया डेटा, अब एक ही ऑरिजिन के सभी कॉन्टेक्स्ट के लिए ऐक्सेस नहीं किया जा सकता. इसके बजाय, डेटा सिर्फ़ उन कॉन्टेक्स्ट के लिए उपलब्ध होता है जिनका ऑरिजिन और टॉप-लेवल साइट एक ही होती है.
चेन किए गए iframe पर स्टोरेज का बंटवारा
जब किसी iframe में iframe होता है, तो यह ज़्यादा मुश्किल हो जाता है. यह बात तब ज़्यादा सही होती है, जब एक ही ऑरिजिन, चेन में एक से ज़्यादा जगहों पर मौजूद हो.
उदाहरण के लिए, A1 में B के लिए एक iframe है, जिसमें A2 के लिए एक iframe है और A1 और A2, दोनों एक ही साइट पर मौजूद हैं. अगर हम पार्टिशन करते समय सिर्फ़ टॉप-लेवल और मौजूदा लेवल के कॉन्टेक्स्ट को ध्यान में रखते हैं, तो iframe A2 को पहले पक्ष के तौर पर माना जा सकता है. ऐसा इसलिए, क्योंकि यह टॉप-लेवल (A1) वाली साइट पर मौजूद है, भले ही इसमें तीसरे पक्ष का iframe (B) शामिल हो. अगर A2 के पास डिफ़ॉल्ट रूप से, बिना बंटे हुए स्टोरेज का ऐक्सेस होता है, तो A2 को क्लिक जैकिंग जैसे सुरक्षा जोखिमों का सामना करना पड़ सकता है.
इस समस्या को हल करने के लिए, Chrome स्टोरेज पार्टिशन कुंजी के हिस्से के तौर पर एक अतिरिक्त "ऐंसेस्टर बिट" शामिल करता है. यह तब सेट होता है, जब मौजूदा कॉन्टेक्स्ट और टॉप-लेवल कॉन्टेक्स्ट के बीच मौजूद कोई दस्तावेज़, मौजूदा कॉन्टेक्स्ट से अलग साइट का हो. इस मामले में, साइट B किसी दूसरी साइट से जुड़ी है. इसलिए, बिट A2 के लिए सेट किया जाएगा और उसका स्टोरेज A1 से अलग किया जाएगा.
अगर चेन में कोई क्रॉस-साइट कॉन्टेक्स्ट नहीं है, तो स्टोरेज को अलग-अलग हिस्सों में नहीं बांटा जाता. उदाहरण के लिए, A2 के लिए iframe और A3 के लिए iframe वाली साइट A1 को A1, A2 या A3 के लिए अलग-अलग हिस्सों में नहीं बांटा जाएगा, क्योंकि ये सभी एक ही साइट पर मौजूद हैं.
जिन साइटों को चेन किए गए iframes में बिना बंटे हुए ऐक्सेस की ज़रूरत है उनके लिए, Chrome इस इस्तेमाल के उदाहरण को चालू करने के लिए, Storage Access API को एक्सटेंड करने के साथ प्रयोग कर रहा है. Storage Access API के लिए, फ़्रेम की गई साइट को एपीआई को साफ़ तौर पर शुरू करना ज़रूरी है. इससे क्लिकजैकिंग का जोखिम कम हो जाता है.
अपडेट किए गए एपीआई
जिन एपीआई पर पार्टिशनिंग का असर पड़ा है उन्हें इन ग्रुप में बांटा जा सकता है:
Storage API
- कोटा सिस्टम
- कोटा सिस्टम का इस्तेमाल यह तय करने के लिए किया जाता है कि स्टोरेज के लिए डिस्क का कितना स्पेस दिया जाए. कोटा सिस्टम, हर सेगमेंट को अलग-अलग बकेट के तौर पर मैनेज करता है. इससे यह तय किया जाता है कि कितना स्टोरेज दिया जाए और कब उसे खाली किया जाए.
navigator.storage.estimate(), पार्टिशन की जानकारी दिखाता है. सिर्फ़ Chrome के लिए उपलब्ध एपीआई, जैसे किwindow.webkitStorageInfoऔरnavigator.webkitTemporaryStorageबंद कर दिए जाएंगे.- IndexedDB और कैश मेमोरी स्टोरेज, दोनों में अलग-अलग हिस्सों में बांटा गया कोटा सिस्टम इस्तेमाल किया जाता है.
- Web Storage API
- Web Storage API, ब्राउज़र में की/वैल्यू पेयर को सेव करने के तरीके उपलब्ध कराता है. इसके दो तरीके हैं: लोकल स्टोरेज और सेशन स्टोरेज. फ़िलहाल, इन्हें कोटा के हिसाब से मैनेज नहीं किया जाता, लेकिन इन्हें अब भी अलग-अलग हिस्सों में बांटा जाता है.
- Origin का निजी फ़ाइल सिस्टम
- फ़ाइल सिस्टम ऐक्सेस एपीआई की मदद से, उपयोगकर्ता से ऐक्सेस मिलने के बाद, साइट सीधे डिवाइस पर मौजूद फ़ाइलों और फ़ोल्डर में बदलावों को पढ़ सकती है या सेव कर सकती है. ऑरिजिन प्राइवेट फ़ाइल सिस्टम की मदद से, ऑरिजिन को डिस्क पर निजी कॉन्टेंट सेव करने की अनुमति मिलती है. उपयोगकर्ता इस कॉन्टेंट को आसानी से ऐक्सेस कर सकता है और इसे अलग-अलग हिस्सों में बांटा जा सकता है.
- Storage Bucket API
- Storage Bucket API को Storage स्टैंडर्ड के लिए डेवलप किया जा रहा है. यह बकेट नाम के नए कॉन्सेप्ट का इस्तेमाल करके, IndexedDB और localStorage जैसे अलग-अलग स्टोरेज एपीआई को एक साथ जोड़ता है. बकेट में सेव किए गए डेटा और बकेट से जुड़े मेटाडेटा को अलग-अलग हिस्सों में बांटा जाता है.
- Clear-Site-Data हेडर
- रिस्पॉन्स में
Clear-Site-Dataहेडर शामिल करने से, सर्वर को उपयोगकर्ता के ब्राउज़र में सेव किए गए डेटा को मिटाने का अनुरोध करने की अनुमति मिलती है. कैश मेमोरी, कुकी, और DOM स्टोरेज को मिटाया जा सकता है. हेडर का इस्तेमाल करने पर, सिर्फ़ एक पार्टीशन का स्टोरेज खाली होता है.
- BLOB यूआरएल स्टोर
- ब्लॉब एक ऐसा ऑब्जेक्ट होता है जिसमें प्रोसेस किए जाने वाले रॉ डेटा होता है. साथ ही, संसाधन को ऐक्सेस करने के लिए ब्लॉब यूआरएल जनरेट किया जा सकता है. BLOB यूआरएल स्टोर का पार्टिशन नहीं किया जाता. किसी भी ब्लॉब यूआरएल (चर्चा) पर टॉप-लेवल कॉन्टेक्स्ट में नेविगेट करने के लिए इस्तेमाल के उदाहरण के साथ काम करने के लिए, ब्लॉब यूआरएल स्टोर को टॉप-लेवल साइट के बजाय एजेंट क्लस्टर के हिसाब से बांटा जा सकता है. यह सुविधा अभी टेस्टिंग के लिए उपलब्ध नहीं है. साथ ही, आने वाले समय में, डेटा को अलग-अलग हिस्सों में बांटने का तरीका बदल सकता है.
Communication APIs
स्टोरेज एपीआई के साथ-साथ, कम्यूनिकेशन एपीआई को भी बांटा जाता है. इन एपीआई की मदद से, एक कॉन्टेक्स्ट को ऑरिजिन की सीमाओं के पार कम्यूनिकेट करने की अनुमति मिलती है. इन बदलावों का मुख्य असर उन एपीआई पर पड़ता है जो ब्रॉडकास्टिंग या एक ही सोर्स के रेंडव्यू की मदद से, दूसरे कॉन्टेक्स्ट को खोजने की अनुमति देते हैं.
नीचे दिए गए कम्यूनिकेशन एपीआई के लिए, थर्ड पार्टी iframe अब अपने ऑरिजिन के कॉन्टेक्स्ट के साथ कम्यूनिकेट नहीं कर सकते:
- ब्रॉडकास्ट चैनल
- Broadcast Channel API की मदद से, एक ही ऑरिजिन के ब्राउज़िंग कॉन्टेक्स्ट (विंडो, टैब या iframe) और वर्कर के बीच कम्यूनिकेशन किया जा सकता है.
- क्रॉस-साइट iframe
postMessage()में, अगर कॉन्टेक्स्ट के बीच के संबंध को साफ़ तौर पर बताया गया है, तो उसमें बदलाव करने का सुझाव नहीं दिया गया है.
- SharedWorker
- SharedWorker API एक ऐसा वर्कर उपलब्ध कराता है जिसे एक ही ऑरिजिन के सभी ब्राउज़िंग कॉन्टेक्स्ट में ऐक्सेस किया जा सकता है.
- वेब लॉक
- Web Locks API, एक ही ऑरिजिन के एक टैब या वर्कर में चल रहे कोड को, शेयर किए गए संसाधन के लिए लॉक हासिल करने की अनुमति देता है. ऐसा तब किया जाता है, जब कोई काम किया जा रहा हो.
Service Worker API
Service Worker API, बैकग्राउंड में टास्क करने के लिए इंटरफ़ेस उपलब्ध कराता है. साइटें, इवेंट के जवाब में नया वर्कर्स कॉन्टेक्स्ट बनाने के लिए, हमेशा बने रहने वाले रजिस्ट्रेशन बनाती हैं. साथ ही, वह वर्कर्स, एक ही ऑरिजिन वाले किसी भी कॉन्टेक्स्ट से कम्यूनिकेट कर सकता है. साथ ही, Service Worker API नेविगेशन अनुरोधों के समय को बदल सकता है. इससे, इतिहास को सूंघने जैसी क्रॉस-साइट जानकारी लीक होने की संभावना बढ़ जाती है.
इसलिए, तीसरे पक्ष के संदर्भ से रजिस्टर किए गए सर्विस वर्कर को अलग-अलग हिस्सों में बांटा जाता है.
एक्सटेंशन एपीआई
एक्सटेंशन ऐसे प्रोग्राम होते हैं जिनकी मदद से, उपयोगकर्ता अपने ब्राउज़िंग अनुभव को पसंद के मुताबिक बना सकते हैं.
एक्सटेंशन पेजों (chrome-extension:// स्कीम वाले पेजों) को पूरे वेब पर मौजूद साइटों पर एम्बेड किया जा सकता है. साथ ही, इन मामलों में उनके पास अपने टॉप-लेवल वाले पार्टीशन का ऐक्सेस बना रहेगा.
ये पेज, दूसरी साइटों को भी एम्बेड कर सकते हैं. ऐसे में, उन साइटों के पास अपने टॉप-लेवल वाले पार्टीशन का ऐक्सेस होगा. हालांकि, ऐसा तब तक ही होगा, जब तक एक्सटेंशन के पास उस साइट के लिए होस्ट की अनुमतियां हों.
ज़्यादा जानकारी के लिए, एक्सटेंशन के दस्तावेज़ देखें.
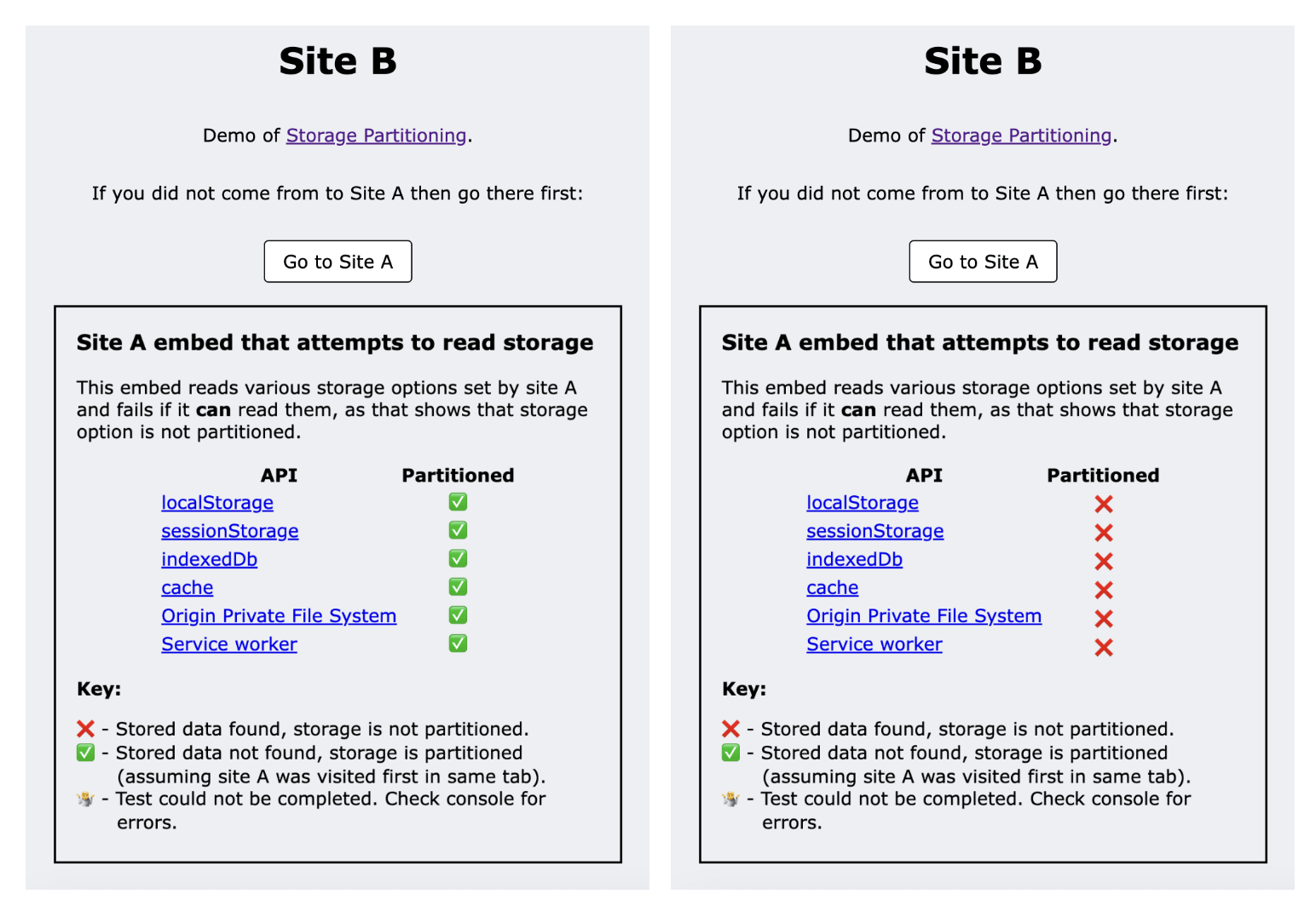
डेमो: स्टोरेज के पार्टीशन की जांच करना

डेमो में दो साइटों का इस्तेमाल किया गया है: साइट A और साइट B.
- जब टॉप-लेवल कॉन्टेक्स्ट में साइट A पर विज़िट किया जाता है, तो यह स्टोरेज के अलग-अलग तरीकों का इस्तेमाल करके डेटा सेट करता है.
- साइट B, साइट A के किसी पेज को एम्बेड करती है. यह एम्बेड, पहले से सेट किए गए स्टोरेज के विकल्पों को पढ़ने की कोशिश करता है.
- जब साइट A को साइट B पर एम्बेड किया जाता है, तो स्टोरेज के बंटवारे के बाद, साइट A के पास उस डेटा का ऐक्सेस नहीं होता. इसलिए, डेटा को पढ़ने में समस्या आती है.
- डेमो में, हर रीड के कामयाब होने या न होने का इस्तेमाल करके यह दिखाया जाता है कि डेटा को पार्टिशन किया गया है या नहीं.
फ़िलहाल, --disable-features=ThirdPartyStoragePartitioning कमांड-लाइन स्विच का इस्तेमाल करके, Chrome में स्टोरेज का बंटवारा करने की सुविधा बंद की जा सकती है.
अन्य ब्राउज़र की पार्टीशनिंग की स्थिति देखने के लिए, उसी तरह से उनका भी टेस्ट किया जा सकता है.
दर्शकों से जुड़ना और सुझाव/राय देना या शिकायत करना
- GitHub: ओरिजनल प्रपोज़ल पढ़ें और सवाल पूछें और चर्चा में हिस्सा लें.
- डेवलपर सहायता: Privacy Sandbox डेवलपर सहायता रिपॉज़िटरी पर सवाल पूछें और चर्चाओं में शामिल हों.
- गड़बड़ियां दर्ज करना: अगर आपको लगता है कि कोई चीज़ उम्मीद के मुताबिक काम नहीं कर रही है, तो Chromium ट्रैकर में गड़बड़ी दर्ज करें.



